Die Entwicklertools sind inzwischen ein fester Bestandteil moderner Browser und wenn man sie mal entdeckt hat, werden sie unersetzlich. Ich stelle die aktuellen Highlights der Entwicklertools im Firefox (Version 34) vor.
Die Entwicklertools werden im Firefox unter Extras > Web-Entwickler > Werkzeuge ein-/ausblenden eingeblendet, oder unter der dort angegebenen Tastenkombination. Zuerst sollte man einen blick in die Einstellungen (Zahnrad Symbol rechts) werfen, denn dort verbergen sich viele nützliche Features, die ansonsten gar nicht aktiviert sind.
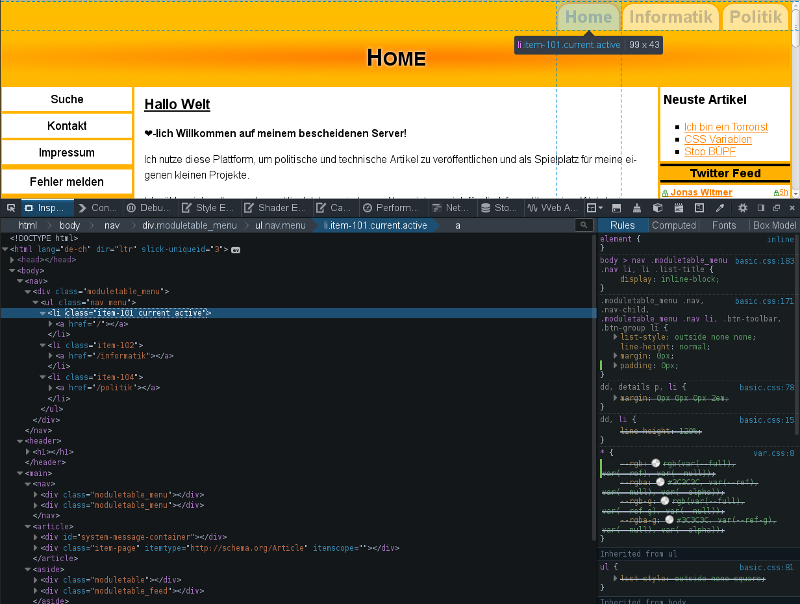
Inspektor
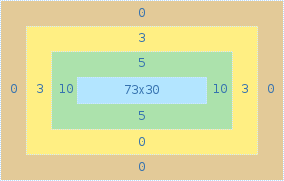
Das Herz der Konsole bildet der Inspektor. Damit lässt sich der Quellcode der Seite analysieren und debuggen. Ein Element kann über Rechtsklick, den Inspizieren-Button, oder mit einem klick im Code fokussiert werden. In der rechten spalte werden dazu immer die aktuellen CSS Regeln eingeblendet. Alternativ kann man auch die berechneten Styles, die Schriftarten, oder das Box-Modell einblenden lassen. Die CSS Regeln lassen sich hier direkt bearbeiten - mit autocomlete Funktion. Auch die werte im Boxmodell lassen sich editieren.
Bei den CSS Regeln ist immer auch die Stelle im Code verlinkt und mit einem Klick gelangt man sofort in die Stilbearbeitung.


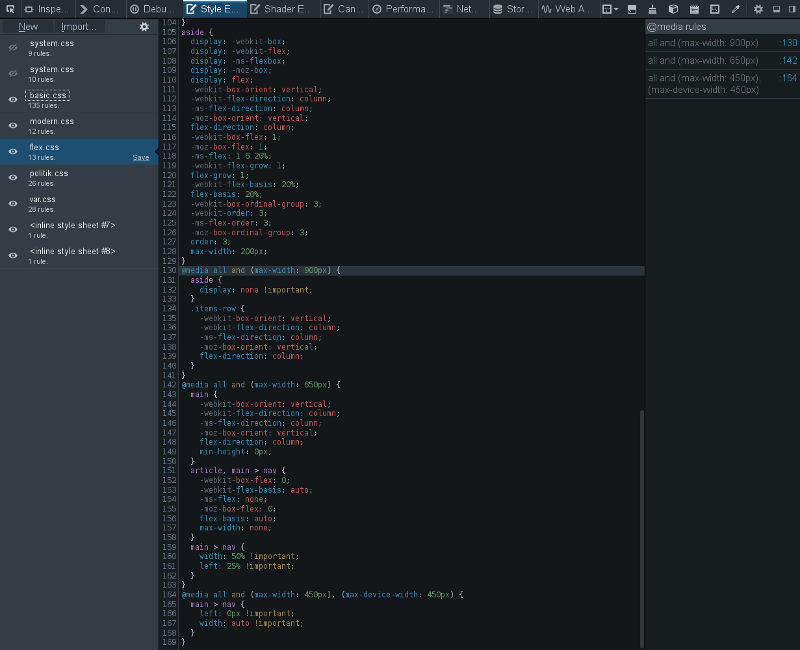
Stilbearbeitung
In der Stilbearbeitung lassen sich sämtliche CSS-Files bearbeiten, deaktivieren oder neue erstellen. Auf der rechten Seite des Editors werden alle Media Queries eingeblendet, wobei die aktiven Markiert sind. Ein Feature, welches das debuggen erheblich erleichtert.
Auch hier kann man sich auf die autocomplete Funktion verlassen, nicht nur bei den CSS Eigenschaften und Werten, sondern auch bei den Selektoren. Auch Sytax und Klammern werden geprüft.
Geheimtipp für Vim Nutzer: In den Einstellungen können die Tastaturbefehle von Vim für sämtliche Browser-Interne Editoren aktiviert werden.

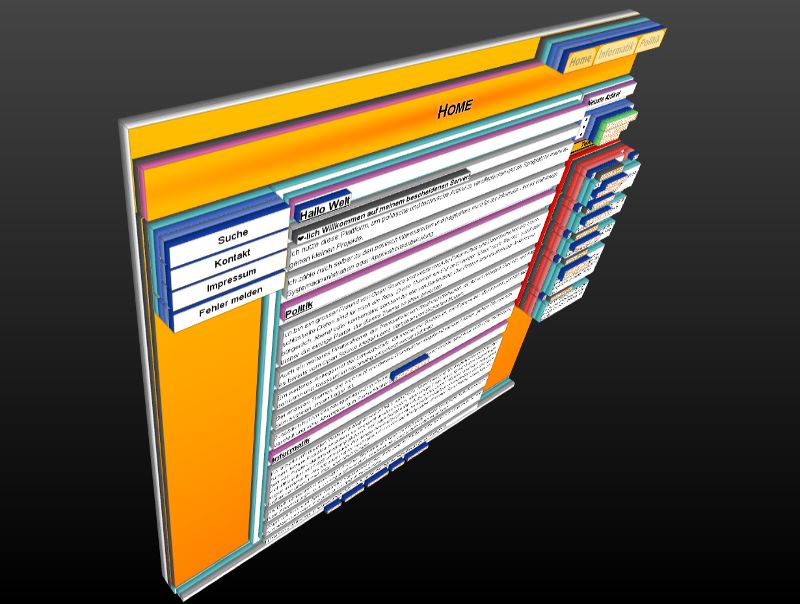
3D-Untersuchung
Nie war es einfacher die Seitenstruktur zu analysieren und überlaufene Elemente zu debuggen. Die 3D-Untersuchung stellt alle Elemente als dreidimensionale Blöcke dar. Die Ansicht lässt sich mit Tastaur und Maus bequem steuern und selbst Elemente, die ausserhalb des Viewports liegen, werden sichtbar.

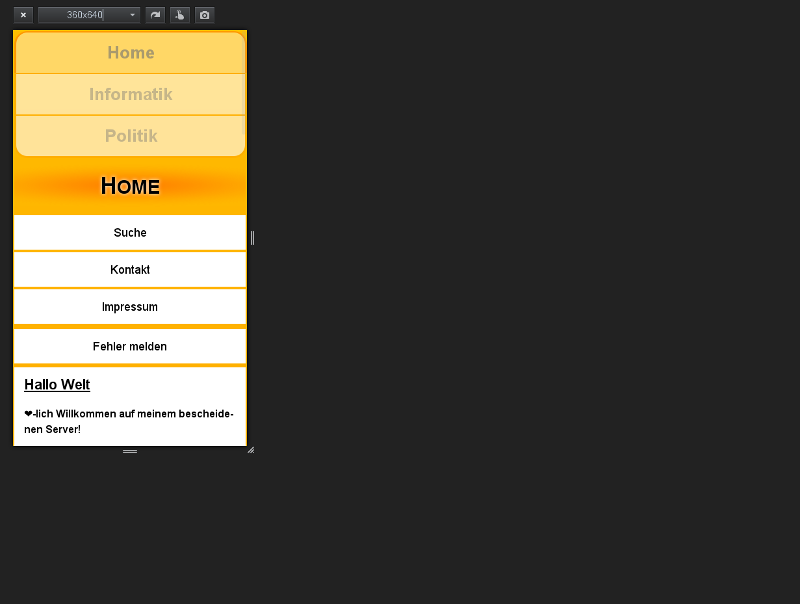
Bildschirmgrössen testen
Ein Design, dass sich der Grösse des Anzeigegeräts anpasst, ist eine zentrales Merkmal des modernen Webs. Firefox bietet ein Feature, mit welchem sich die Anpassbarkeit an verschiedene Bildschirmgrössen testen lässt.

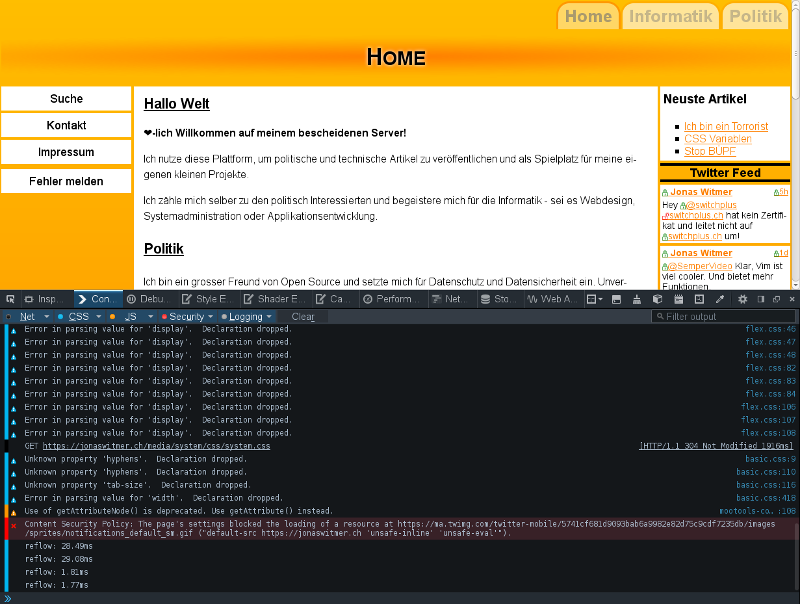
Konsole
Ein unumgängliches Entwicklerwerkzeug ist in jedem Bereich die Konsole. Ob Netzwerk, CSS oder JavaScript, alles lässt sich damit analysieren. Auch der Sicherheitsstab sollte man sich unbedingt ansehen: Dort findet man wichtige Hinweise zu Inhalt, der blockiert wurde, oder gefährliche Schwachstellen.
Alle Kategorien lassen sich filtern, um nicht die Übersicht zu verlieren.

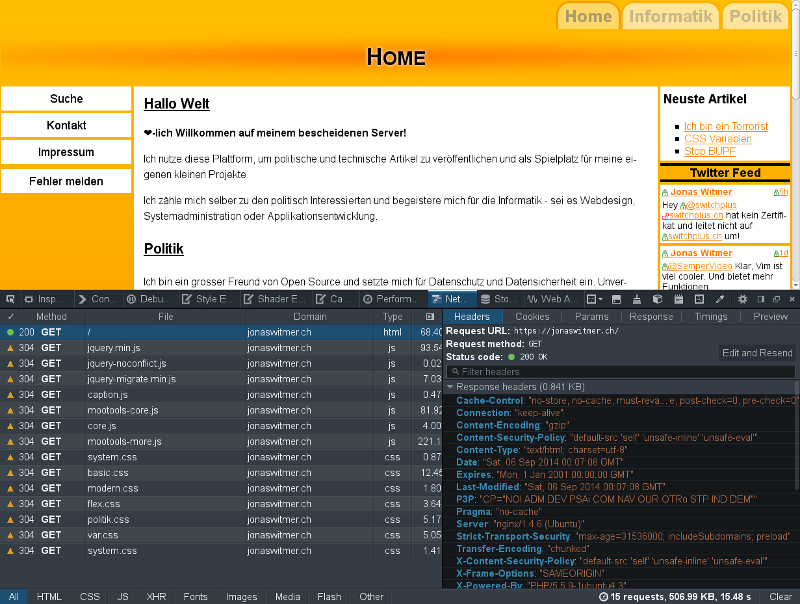
Netzwerkanalyse
Eine gute Performance wünscht sich jeder, aber die Ursache langer Ladezeiten zu finden ist nicht leicht. Mit der Netzwerkanalyse werden einem die Informationen zu den geladenen Ressourcen, Cache und Ladezeit detailliert aufgezeigt. Mit einem klick auf den Pfeil rechts oben lässt sich auch die Anfrage des Browsers und die Antwort des Servers, sowie Details über Cookies einsehen und bearbeiten. Damit lassen Sich Server und Webseiten hervorragend testen.

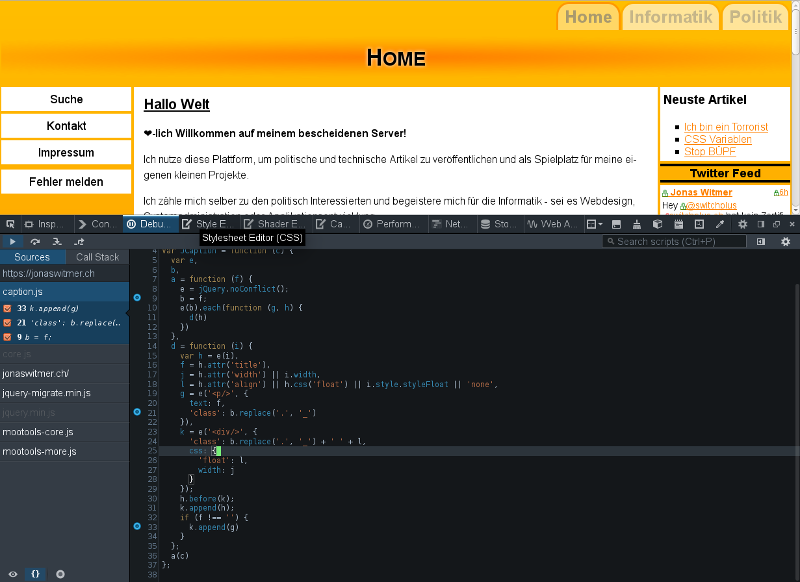
Debugger
Mit dem Debugger lässt sich JavaScript live im Browser debuggen. Es können Breakpoints erstellt werden und unübersichtlicher Code kann mit einem Klick automatisch strukturiert werden.

Weitere Tools
Hier noch ein paar weitere Funktionen, die etwas simpler sind.
Screenshot
Die herkömmliche Print Screen Funktion hat einen Haken: Es wird nur der aktuelle Viewport abgezeichnet. Um eine ganze Webseite abzubilden musste man bisher selber basteln, oder auf Add-Ons zählen. Seit kurzem gibt es jedoch ein Button, der einem einen Vollständigen Screenshot der Seite erstellt. Damit entfällt auch das lästige Nachbearbeiten, um Adressleiste und Scrollbalken zu entfernen.
Farbpipette
Mit der Farbpipette lässt sich genau wie bei einem Bildbearbeitungsprogramm die Farbe eines beliebigen Pixels aus der Webseite auslesen - egal ob Bild oder einfarbige Fläche.
Entwickler-Sybolleiste
Wer lieber mit einer Konsole und befehlen arbeitet, sollte sich die Entwickler-Symbolleiste einblenden lassen. Darüber lassen sich alle Entwicklertools und auch viele weitere Funktionen des Firefox' über verschiedene Befehle und Parameter aufrufen.
Soviel zu meiner kleinen Vorstellung der Highlights. Wer noch nicht genug hat, darf gerne sämtliche Details im offiziellen Firefox Entwicklernetzwerk ansehen.